Cyfrowe prefabrykaty – zapomniane elementy konstrukcyjne (?)
Według słownika PWN prefabrykat to gotowy fabryczny element budowlany, łączony w całość z innymi elementami na miejscu budowy. W znaczeniu bardziej ogólnym prefabrykat to element budulcowy, konstrukcyjny.
Prefabrykaty powstają w procesie prefabrykacji, tj. produkcji lub tworzenia elementów składowych konstrukcji (obiektu) poza miejscem ich składania, montowania, łączenia etc., tj. docelowej lokalizacji. Dotyczy to placu budowy lub dysku serwera – w przypadku ekosystemu cyfrowego. W obydwóch przypadkach prefabrykaty łączone są 'na miejscu’, gdzie składane są w całość.
W erze Web 1.0, kiedy to witryny internetowe były zwykle 'kodowane z palca’, rusztowanie witryny, utworzone najczęściej przy pomocy tabel lub elementów blokowych DIV (pomijając pływające ramki), przyrównać można do swoistych elementów monolitycznych tworzonych na bieżąco, jeszcze przed wypełnieniem ich prefabrykatami i nadaniem im określonego stylu (szaty graficznej). Gwoli wyjaśnienia – przed pojawieniem się CSS wygląd dokumentów hipertekstowych, w tym rodzaj i kolor czcionki oraz marginesy, definiowany był przy pomocy znaczników HTML, przy czym HTML jest językiem służącym wyłącznie do opisu struktury dokumentu hipertekstowego. Z biegiem czasu pojawiła się potrzeba ożywienia wyglądu takich dokumentów, do czego wykorzystywano elementy graficzne, najczęściej prefabrykowane (ryc. 1, ryc. 2).
 Rycina 1. Prosta, amatorska witryna gospodarstwa agroturystycznego, hostowana na bezpłatnym serwerze Miasto Interia (freetime.fm.interia.pl). Oprawa graficzna wynikająca z charakteru znaczników HTML oraz definiowana przez plik graficzny stanowiący tło dla treści (body background html tag). Era Web 1.0. Historia promocji usług turystycznych na wsi. Kopia z 2002 roku. Źródło: Wayback Machine – Internet Archive.
Rycina 1. Prosta, amatorska witryna gospodarstwa agroturystycznego, hostowana na bezpłatnym serwerze Miasto Interia (freetime.fm.interia.pl). Oprawa graficzna wynikająca z charakteru znaczników HTML oraz definiowana przez plik graficzny stanowiący tło dla treści (body background html tag). Era Web 1.0. Historia promocji usług turystycznych na wsi. Kopia z 2002 roku. Źródło: Wayback Machine – Internet Archive.
W erze Web 1.0, jeżeli dany element witryny był kwadratowy, to przeważnie nie był prefabrykowany. Cyfrowe prefabrykaty miały najczęściej zaokrąglone krawędzie.
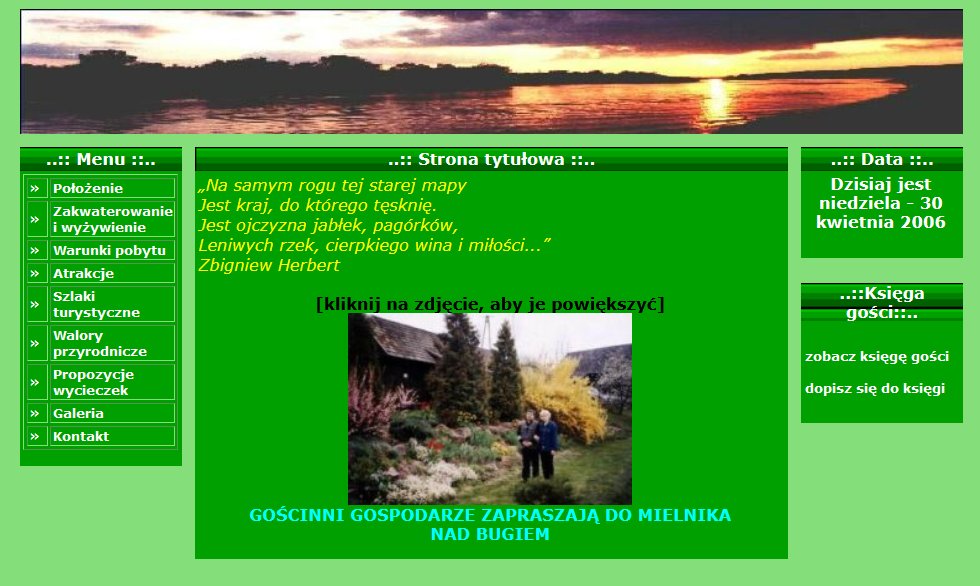
 Rycina 2. Witryna www.agromielnik.republika.pl. Szerokość witryny sięga około 950px, co jest charakterystyczne dla monitorów CRT. Podstawą witryny jest tabela oraz kilka plików graficznych. Ponadto wybrane atrybuty projektowe zostały zdefiniowane bezpośrednio w pliku HTML. Kopia z 2006 roku. Źródło: Wayback Machine – Internet Archive.
Rycina 2. Witryna www.agromielnik.republika.pl. Szerokość witryny sięga około 950px, co jest charakterystyczne dla monitorów CRT. Podstawą witryny jest tabela oraz kilka plików graficznych. Ponadto wybrane atrybuty projektowe zostały zdefiniowane bezpośrednio w pliku HTML. Kopia z 2006 roku. Źródło: Wayback Machine – Internet Archive.
Ważną cechą, która odróżnia prefabrykaty cyfrowe od innych cyfrowych komponentów jest możliwość zastosowania ich w ramach dokumentu hipertekstowego (strony internetowej) przy pomocy możliwie najmniejszej ilości kodu. Jednocześnie cyfrowy prefabrykat może zastępować kilka lub wiele obiektów, np. kilka przycisków, lub umożliwia wygenerowanie kilku lub wielu elementów witryny. Podążając tym tokiem myślenia, biblioteki programistyczne, np. Leaflet, jQuery lub biblioteki Pythona, są elementami prefabrykowanymi, czyli półfabrykatami. Zostały one utworzone niezależnie i są możliwe do zaimplementowania jako komponenty rozszerzające funkcjonalność i użyteczność witryn internetowych. W konsekwencji pojedyncze i podstawowe elementy graficzne, jak np. elementy marquee, przyciski, elementy blokowe itp., nie są prefabrykatami. Cyfrowe prefabrykaty spełniały w erze Web 1.0 jeszcze jedną ważną funkcję – uwypuklały obiekty poprzez cieniowanie, gradienty i grę kolorów – wszystko to celem wywołania wrażenia przestrzeni na kineskopie CRT (ang. cathode-ray tube).
Cienie i zaokrąglone krawędzie to znaki rozpoznawcze cyfrowych prefabrykatów Web 1.0.
Cyfrowe prefabrykaty zastępują zwykle kilka lub wiele mniejszych elementów witryny internetowej i przyjmują postać np. tła dla całej witryny lub tła dla jej fragmentu, np. menu tekstowego [Król i Hernik 2022]. Cyfrowe prefabrykaty były najczęściej stosowane w erze Web 1.0 z uwagi na ograniczenia wyświetlaczy CRT oraz możliwości języków hipertekstowych, tj. specyfikacji HTML 2.0 – HTML 4.0, a także kaskadowych arkuszy stylów CSS 1.0 oraz CSS 2.0.
Zaokrąglone prefabrykaty były w erze Web 1.0 wyszukanym elementem dizajnu.
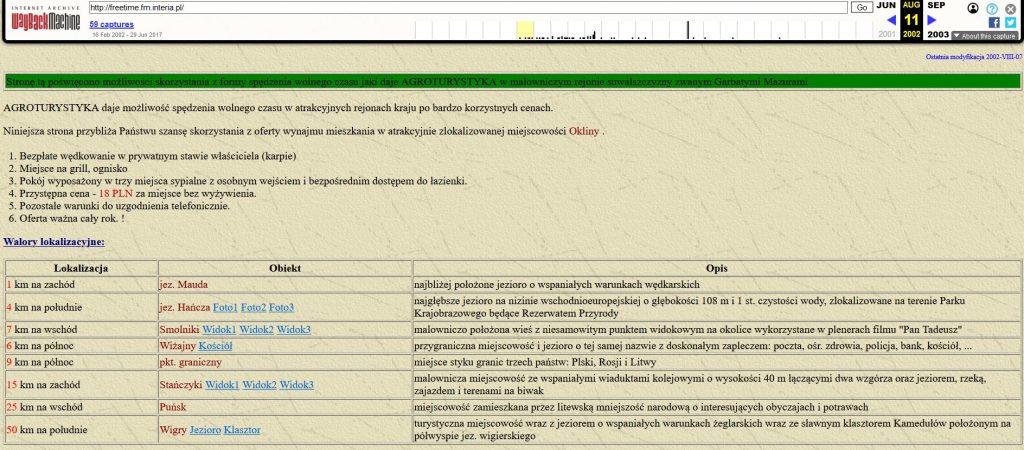
Skrajnym przykładem cyfrowego prefabrykatu jest strona internetowa w całości wykonana w postaci jednolitego pliku graficznego (rastra). Elementy interaktywne (klikalne) są wyodrębniane z rastra poprzez zastosowanie znacznika 'map’. W obrębie znacznika 'map’ definiowany jest kształt poligonu oraz wyznaczane są interaktywne przestrzenie przy pomocy koordynat 'cords’. Tego typu rozwiązania są obecnie rzadko stosowane i można je opisać jako „zjawiskowe” (ryc. 3, ryc. 4).
 Rycina 3. Strona internetowa www.smolarnia.republika.pl w całości wykonana jako jednolity plik graficzny (kopia z 2004 roku w IA). Źródło: Wayback Machine – Internet Archive.
Rycina 3. Strona internetowa www.smolarnia.republika.pl w całości wykonana jako jednolity plik graficzny (kopia z 2004 roku w IA). Źródło: Wayback Machine – Internet Archive.
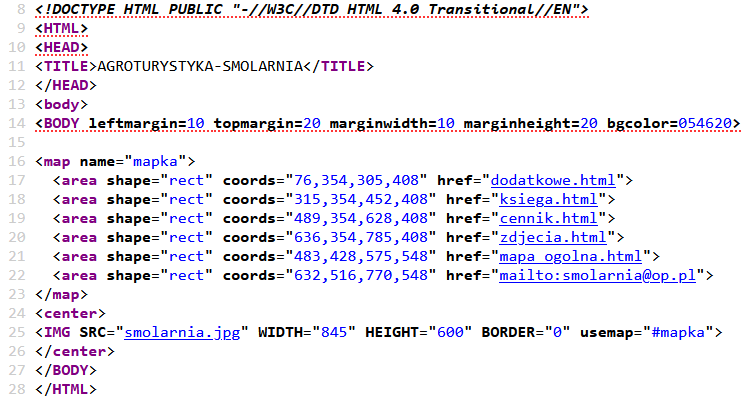
 Rycina 4. Fragment kodu strony internetowej ze znacznikiem 'map’ (kopia z 2004 roku). Kod możliwy do eksploracji za pomocą adresu URL: view-source:https://web.archive.org/web/20120330155423id_/http://www.smolarnia.republika.pl/. Źródło: Wayback Machine – Internet Archive.
Rycina 4. Fragment kodu strony internetowej ze znacznikiem 'map’ (kopia z 2004 roku). Kod możliwy do eksploracji za pomocą adresu URL: view-source:https://web.archive.org/web/20120330155423id_/http://www.smolarnia.republika.pl/. Źródło: Wayback Machine – Internet Archive.
Potrzeba stosowania rozbudowanych, prefabrykowanych elementów graficznych malała wraz z rozwojem języków hipertekstowych oraz rozwojem technologicznym. Typowe prefabrykaty zostały zastąpione przez selektory CSS i ich atrybuty. Charakter urządzeń przenośnych typu SMART spowodował zmianę sposobu przeglądania treści z 'klikania’ na przewijanie, co wywołało zmiany projektowe. Statyczne strony internetowe złożone z elementów prefabrykowanych zostały zastąpione przez dynamiczne, responsywne witryny wykonywane w koncepcjach 'one page design’ oraz 'long page design’, często z zastosowaniem tzw. hero image [Król 2017].
![]() Król, K. (2017). Trendy projektowe w prezentacji gospodarstw agroturystycznych w Internecie. Turystyka i Rozwój Regionalny, 7, 37-47. DOI: 10.22630/TIRR.2017.7.4
Król, K. (2017). Trendy projektowe w prezentacji gospodarstw agroturystycznych w Internecie. Turystyka i Rozwój Regionalny, 7, 37-47. DOI: 10.22630/TIRR.2017.7.4
![]() Król, K., Hernik, J. (2022). Cyfrowy folklor turystyki wiejskiej w Polsce, W: Król, K., Hernik, J., Prus, B. (red.), Dziedzictwo kulturowe z perspektywy różnych dyscyplin (s. 177-197). Kraków: Wyd. Uniwersytetu Rolniczego w Krakowie. DOI: 10.6084/m9.figshare.20443599
Król, K., Hernik, J. (2022). Cyfrowy folklor turystyki wiejskiej w Polsce, W: Król, K., Hernik, J., Prus, B. (red.), Dziedzictwo kulturowe z perspektywy różnych dyscyplin (s. 177-197). Kraków: Wyd. Uniwersytetu Rolniczego w Krakowie. DOI: 10.6084/m9.figshare.20443599



Pingback: Cyfrowe prefabrykaty – Dziedzictwo kulturowe Małopolski